由于显示屏的种类(分辨率)越来越多,2011年美国设计师 Ethan Marcotte 提出因应「响应式网页设计」的网站改善方案,以流体移动方式来适应屏幕大小调整网页内容、缩放、重新编排或隐藏部分内容。RWD如今已经成为网页设计师的开发趋势与技术概念,这样的制作概念可以称为响应式网页设计(Responsive web design 简称 RWD)又称响应式、回应式、自适应、对应式、多屏幕网页设计,但是其设计概念都是相同的。
大约在2010年之前,网页设计师制作的网站,都是依照一定的尺寸来设计,比如:宽1024px,高768px,尺寸是固定的,但是现在有很多种不同屏幕尺寸规格,如手机、平板、笔记本电脑、PC电脑等多种萤幕尺寸,造成网页设计师常常因为屏幕尺寸不同而做多种尺寸的困扰。
响应式网页设计方式成为新的趋势是很自然的,这种新的方式并不是为了更时尚,也不是提倡新的美学,主要用来解决目前多种萤幕尺寸来浏览网页的解决方式,以不同萤幕尺寸与解析度,让网页设计师有更多的方式去思考,如何将RWD(响应式)的网页设计方式应用上。
在响应式网站尚未成熟与普及以前,手机板网站也曾经流行一小段时间,做为传统网站与响应式网站的临时解决方案,由于手机版网站使用上还是有不少缺点无法改善,例如需要二个后台管理…等,如今响应式网页是用一个网站取代多种版本的网站方式,在製作上与管理上相对单纯许多,所以手机版网站已经渐渐被取代。
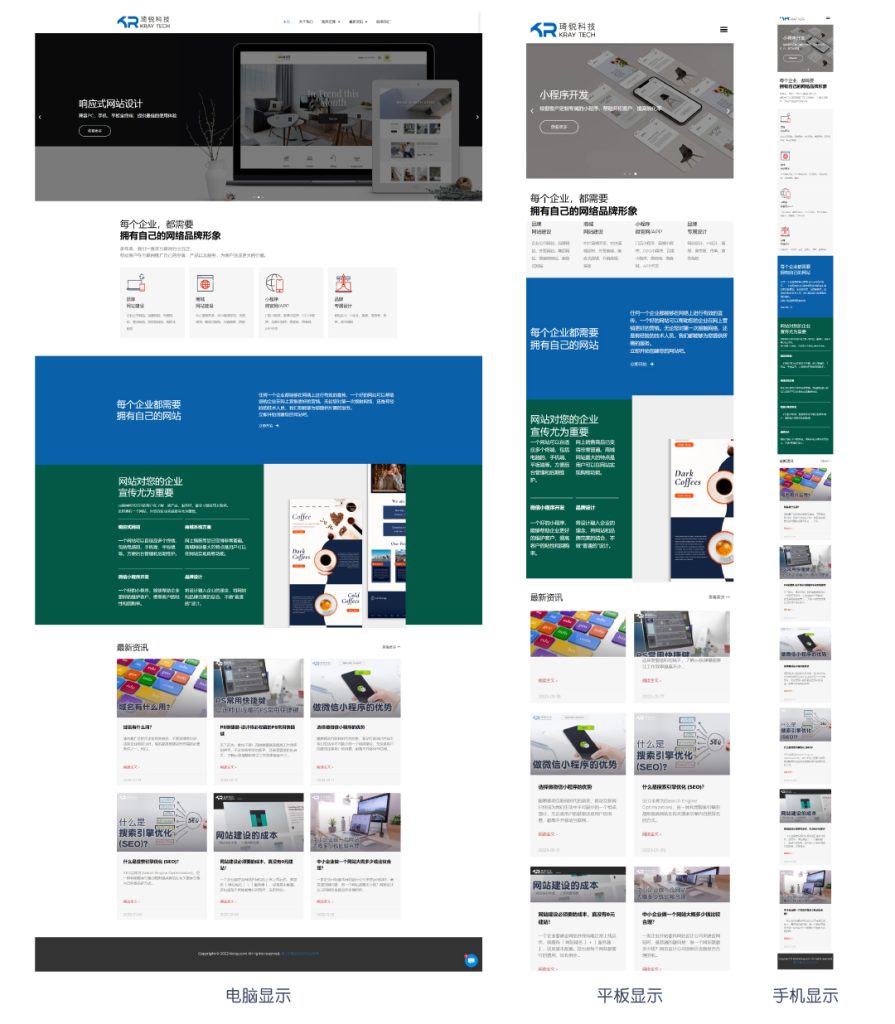
响应式网站可以随着屏幕调整調整(传统网页设计只是同比例缩小,用手机和平板浏览较难):